¿Construyendo un Sitio Web Multilingüe con Drupal Gardens?
El servicio Drupal Gardens fue cerrado en 2016
Ya sabemos que Drupal Gardens no incluye el módulo Internationalization ni ningún otro relacionado, lo que tiene bastante sentido ya que i18n no es realmente una herramienta amigable para el usuario final. Pero he oído que por eso no puedes hacer sitios web multilingües con Drupal Gardens y esto puede no ser totalmente cierto. ¿Has oído hablar de unos que no sabían que era imposible, así que lo hicieron?

Así que, ya que Drupal es tan poderoso y flexible, o eso dicen ;-), me estaba preguntando lo difícil que sería construir un sitio multilenguaje básico sólamente con los módulos y funcionalidades que proporciona Drupal Gardens. Vamos a ver... tenemos todo Drupal core, que incluye Locale y Content translation, tenemos Views, tenemos Pathauto, también tenemos las opciones de visibilidad de bloques que son más flexibles de lo que mucha gente cree... Varmos a intentar suplir las funcionalidades que nos faltan con un poco de imaginación (y algo más de trabajo).
No estoy recomendando -ni desaconsejando- Drupal Gardens como una plataforma para construir sitios multilingües con Drupal. Tampoco tengo ninguna afiliación ni relación comercial con Drupal Gardens o con Acquia. Y aunque por cosas de la vida conozca personalmente a buena parte de los integrantes de su equipo de desarrollo, todos grandes profesionales de Drupal por cierto, aún así no sé lo que podrán opinar de las soluciones y 'arreglos' descritos aquí. Solamente estamos explorando opciones y viendo cómo funciona, ¿de acuerdo?
Así que ahí vamos, paso por paso:
Antes de nada necesitamos tener al menos dos idiomas definidos así que empezaremos configurando los módulos de Drupal core que necesitamos. Si a lo largo del artículo no sabes de qué estamos hablando, probablemente necesites empezar con algún tutorial más básico de Drupal or Drupal Gardens.
Paso 0: Configurar opciones de idiomas
- Activa los módulos Locale y Content Translation
- Añade tus idiomas. En nuestro ejemplo serán Inglés (Idioma por defecto) y Español
- En las opciones de idioma Detection and Selection activa sólamente URL y configúralo como Path prefix
- Activa el bloque Language Switcher y colócalo en algún lugar bien visible.
- Importar todas las traducciones de la interfaz para los idiomas y módulos que has activado.
En este punto deberíamos tener un sitio básico 'multilenguaje' en el cual los textos de la Interfaz cambian de idioma cuando hacemos click en el selector de idioma. No obstante, eso no es el contenido así que todavía veremos la mayor parte de la página (Bloques, nodos, etc) en el idioma original del sitio o en el idioma en que hayan sido creados. Puesto que no tenemos el módulo Internationalization vamos a necesitar alguna ayuda para gestionar los menús, bloques y el contenido mostrado en la página para cada idioma. Y aquí es dónde la cosa se pone un poco más complicada.
Paso 1: Vocabulario de Ayuda
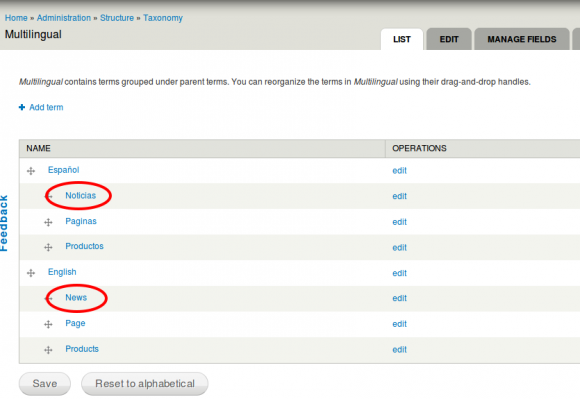
Para gestionar la navegación y la visibilidad de los bloques vamos a usar un Vocabulario de Ayuda y Pathauto. Este es un vocabulario 'interno', es decir, no es para ser mostrado en la página. Debe tener un término para cada tipo de contenido e idioma y más adelante, además de seleccionar el idioma adecuado para cada contenido, tendremos que asignarlo al término adecuado de este vocabulario. El mío tiene este aspecto:

Paso 2: Configurar tipos de contenido
- Activa 'soporte multilingüe' para todos los tipos de contenido, selecciona la opción Enabled, with translation.
- Añade un nuevo campo para todos ellos llamado 'Multilingual' (Machine name field_i18n, tipo Term reference, Select list y restringido a nuestro vocabulario 'Multilingual'.
- Configura los Patterns para los alias de URL y usa [node:field_i18n]/[node:title] para todos los tipos de contenido.
- Edita todo el contenido y establece el language adecuado para cada uno, puedes crear traducciones para el contenido usando la pestaña de Traducción. Fíjate en cómo el path automático cambia dependiendo del término seleccionado en el vocabulario 'Multilingual'.
Paso 3: Bloques y visibilidad de bloques
Efectivamente, estamos usando prefijos de path conocidos, diferentes para cada idioma, en los alias de todos los nodos. Esto nos permitirá utilizar esos mismos prefijos para la visibilidad de los bloques de forma que podemos crear un bloque para cada idioma que será mostrado sólo con el contenido en ese idioma. Así que el próximo paso será crear bloques diferentes para cada idioma y utilizar estos 'prefijos de path' para la visibilidad de los bloques. En nuestro ejemplo, un bloque en Español tendrá estas opciones de visibilidad:
Show block on specific pages / Only the listed pages inicio noticias noticias/* paginas paginas/* productos productos/*
Y un bloque en Inglés, estas otras:
frontpage news news/* page page/* products products/*
Ahora tendremos que crear un bloque para cada idioma para todos los bloques a mostrar y establecer las opciones adecuadas de visibilidad para cada uno. Algunos de los bloques por defecto de Drupal Gardens como "Nombre del sitio" o "Slogan" son un poco diferentes así que mejor deshabilitamos todos estos y los reemplazamos por bloques estándar que tengan el mismo contenido. Tener en cuenta que no vamos a ser capaces de cambiar el nombre del sitio que aparece como título en la ventana del navegador. Supongo que eso es un ejercicio para algún mago del Javascript, no lo intentaremos en este tutorial.
Naturalmente es posible usar sólamente algunos de los 'paths' para que los bloques se muestren sólo con contenido o secciones específicas. Hay también algunos 'paths' no explicados todavía como 'frontpage' / 'inicio' o 'news' / 'noticias'. Si piensas que estos van a ser para algunas Vistas o listados de contenido, estás en lo cierto :-). Aunque la página de inicio va a ser un poco más complicada así que la dejaremos para el final.
A estas alturas deberíamos ser capaces de ver la interfaz cambiando de idioma, el contenido todavía mezclado pero los bloques que sólo aparecen con el contenido de un idioma determinado. Estamos progresando hacia nuestro sitio web multilingüe. Ahora veamos qué hacemos con los listados y las vistas.
Paso 4: Listados de contenido, Vistas
Para el caso más sencillo, que es ver un listado de contenido para cada idioma vamos a usar una única vista. El módulo Views proporciona un bonito filtro de idioma para mostrar sólo el contenido en el idioma de la página.
- Crea una vista que muestre una lista simple de contenido de algún tipo. Yo he creado una que es 'Últimas noticias' y tiene el path 'news_list'
- Añade el fitro "Content translation: Language" y selecciona la opción "Current user's language"
- Crea un path alias para esta vista en cada idioma. En nuestro caso será 'news' => 'news_list' para Inglés y 'noticias' => 'news_list' para Español. Puede que necesitamos cambiar el idioma de la página de administración para cada idioma para que nos deje crear los alias.
- Para traducir el título de la vista debemos seleccionar en "Opciones avanzadas" de "Views", en "Localization. Translation method:" "Core". Esto nos permitirá traducir los títulos de las vistas como cualquier otro texto de la Interfaz
Nota Importante A partir de ahora, cuando creemos alias de paths o items de menú puede que necesitemos cambiar el idioma de la página de administración al idioma para el que queremos crear el alias o el menú para que no aparezcan errores del tipo 'path not found'. Si no ves el bloque de cambio de idioma cuando estas en las páginas de administración puedes poner el idioma manualmente en la URL del navegador o hacer click desde una página normal (no de administración) en el idioma adecuado.
Paso 5: Menus
Estoy seguro de que ya te lo imaginas, de todas formas:
- No podemos usar las opciones de "primary links" (enlaces primarios) ni "secondary links" (enlaces secundarios) que proporciona el Theme. Hay que desactivar ambas. Vamos a utilizar para todo menús normales mostrados en bloques.
- Crea un menú diferente para cada idioma.
- Añade enlaces sólo para ese idioma a cada menú usando siempre como "path" el "alias" creado para ese idiom. Ejemplo: para nuestra vista 'news_list' usaremos 'noticias' en el menú en Español y "news" para el menú en Inglés
- Para cada uno de los bloques establece la visibilidad usando los "paths" adecuados. Ver Paso 3.
- Si aparecen errores del tipo "path not found" (path no encontrado) entonces debes releer la "Nota Importante" anterior.
Paso 6: La página de inicio
Como hemos dicho anteriormente, esto es un poco más complicado. Un caso sencillo sería utilizar una página (nodo) simple como página de inicio de forma que podamos crear una traducción para ella; pero supongo que queremos un listado de contenido como página principal. No vamos a explicar estos pasos, así que por favor, síguelos uno por uno:
- Crea una vista para cada idioma con lo que sea que desees mostrar en la página de inicio. Añade un fltro del tipo "Content translation: Language" y el idioma adecuado para cada una de ellas. Ejemplo (paths): 'frontpage' (Inglés), 'inicio' (Español). Estos serán nuestros "paths de inicio".
- Ahora establece el "path" de la vista para el idioma por defecto como la página de inicio del sitio ("Site frontpage"). Ejemplo 'frontpage'.
- Necesitamos crear un bloque diferente para "Cambio de idioma" sólo para la página de inicio, con el código que aparece más abajo. Este bloque se debe mostrar sólo en el path de la página inicial. Recuerda que los paths de la página inicial son 'frontpage' e 'inicio' así que necesitamos añadir ambos a la lista. Y quizá '<front>' también.
- Para esos mismos paths, deshabilitar el otro bloque (Language switcher)
Bloque de cambio de idioma para la página de inicio.
Content:
<ul class="language-switcher-locale-url">
<li class="en first"><a href="/" class="language-link">English</a></li>
<li class="es last"><a href="/es/inicio" class="language-link active">Español</a></li>
</ul>
Visibility: Only the listed pages:
frontpage
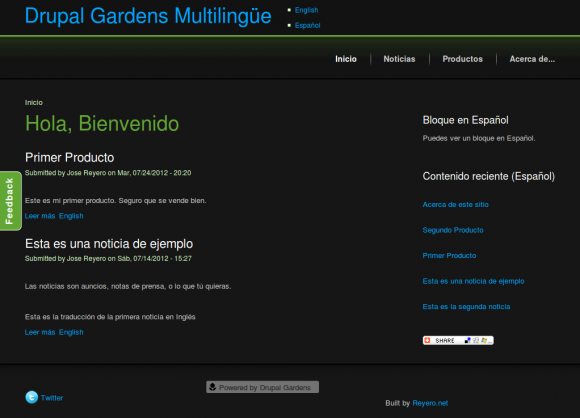
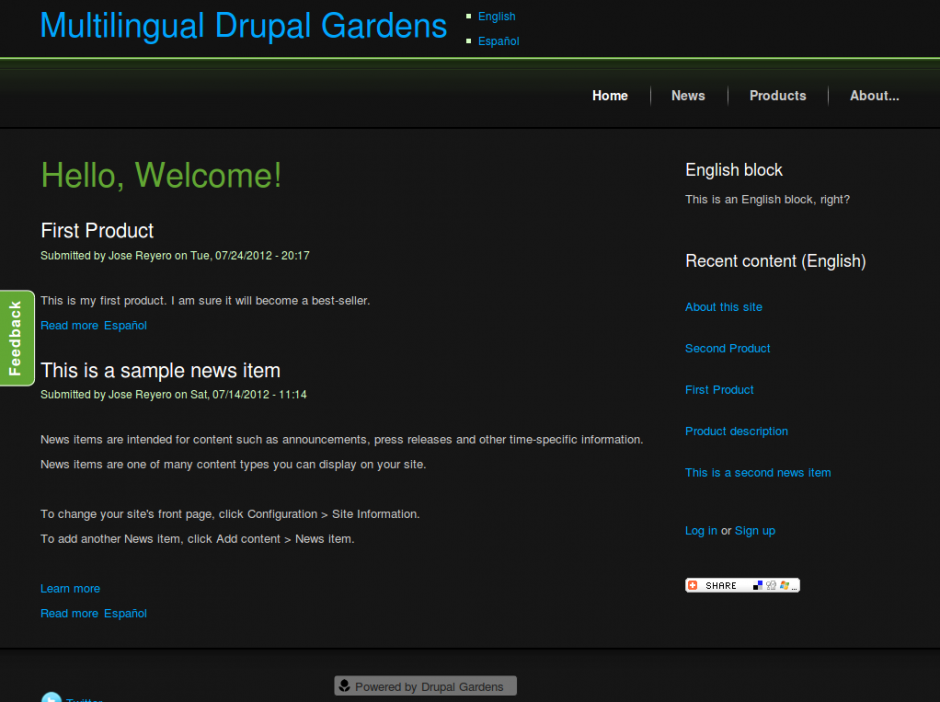
inicioY aquí estamos. Llegados aquí deberíamos estar viendo un sitio web mutilingüe que muestra el contenido adecuado, bloques y menús para cada idioma. Algo bastante similar a este ejemplo. Si no es así, quizá deberías volver sobre los pasos anteriores o quizá nos haymos olvidado del algún paso importante. Háznoslo saber dejando aquí tu comentario.