Building a Multilingual Web Site with Drupal Gardens?
I know Drupal Gardens doesn't include Internationalization module nor other multilingual goodies or contributed modules, which makes sense to me since i18n is not really and end-user-friendly kind of animal. However I've heard that because of that you cannot build a multilingual site with Drupal Gardens and this may not be entirely true. Have you heard about the guys that didn't know it was impossible so they did it?
So, since Drupal is so powerful and flexible, that they say ;-), I was wondering how hard it could be to build some basic multilingual web site only with the modules and features they provide with Drupal Gardens. Let's see... you have all Drupal core -which includes Locale and Content translation-, you have Views, you have Pathauto, then you have Block visibility options which are more flexible than some people imagine... It seems there are some features missing but we'll try to substitute that with some.. imagination.. (that you may call ugly workarounds too).

I am not recommending nor discouraging Drupal Gardens as a platform for building multilingual Drupal sites. Also I am not affiliated with Drupal Gardens or Acquia in any way. I just happen to know personally some people that are part of their engineering team, all of them great Drupal developers, but I don't know what they may think of the solutions or workarounds described here. We are just exploring options and seeing how they work, ok?
Then let's go, step by step:
First of all you obviously need to have at least two languages defined so let's start configuring the Drupal core modules we need. If you don't know what I am talking about, possibly you need to start by some more basic Drupal or Drupal Gardens tutorial.
Step 0: Configure your language options
- Enable Locale and Content Translation modules
- Add your languages. In our case they will be English (Default) and Spanish
- On Detection and Selection options mark only URL and set it to Path prefix
- Enable the Language Switcher block and place it somewhere always visible.
- Import all interface translations for the languages and modules you have enabled.
At this point we should have a basic 'multilingual' site on which the UI strings change from one language to the other when you click on the language switcher. However, those are not your content so you should keep seeing most of the page (Blocks, nodes, etc..) still in the original language of the site or in the language you created them. Since we don't have Internationalization module we are going to need some help to handle menus, blocks and content displayed on the page for every language. And here is where it becomes a little tricky.
Step 1: Helper vocabulary
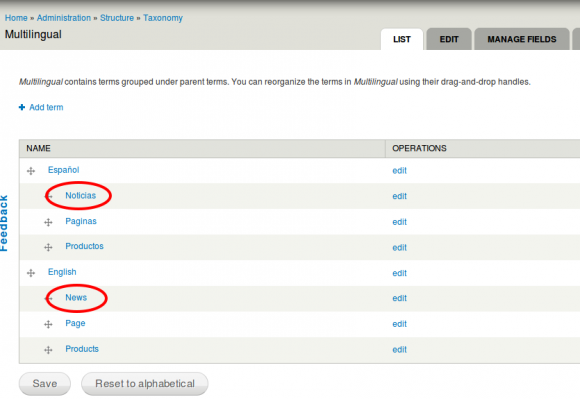
To handle navigation and block visibility we are going to use some Helper Vocabulary and Pathauto. This is a vocabulary that is just 'internal', that is, not to be displayed anywhere. It must have a name for each content type and language and later on, besides setting the right language for each content, you'll set the right term of this vocabulary for it too. Mine looks like this:
Step 2: Configure your content types
- Enable multilingual support for all of your content types, select the Enabled, with translation option.
- Add a new field for all of them called Multilingual (Machine name field_i18n, type Term reference, Select list and restricted to our 'Multilingual vocabulary'. You can reuse the same field for all of your content types
- Configure the Patterns for URL aliases and set [node:field_i18n]/[node:title] as the pattern for all of your nodes
- Edit all of your content, set the right language for each piece, create a translation for it using the node translation tab, see how the automated path alias changes depending on your selection for the 'Multilingual' vocabulary.
Step 3: Blocks and block visibility
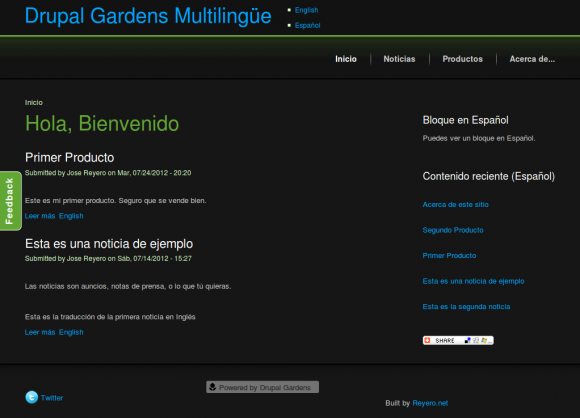
Yes, we are using known prefixes for all of our nodes, that are different for each language. This will allow us to use that prefixes for block visibility so we can create a block for each language and it is displayed only with the content on that language. Then next step should be creating different blocks for each language and use these paths for block visibility. In my example, a Spanish block, will have these visibility options:
Show block on specific pages / Only the listed pages inicio noticias noticias/* paginas paginas/* productos productos/*
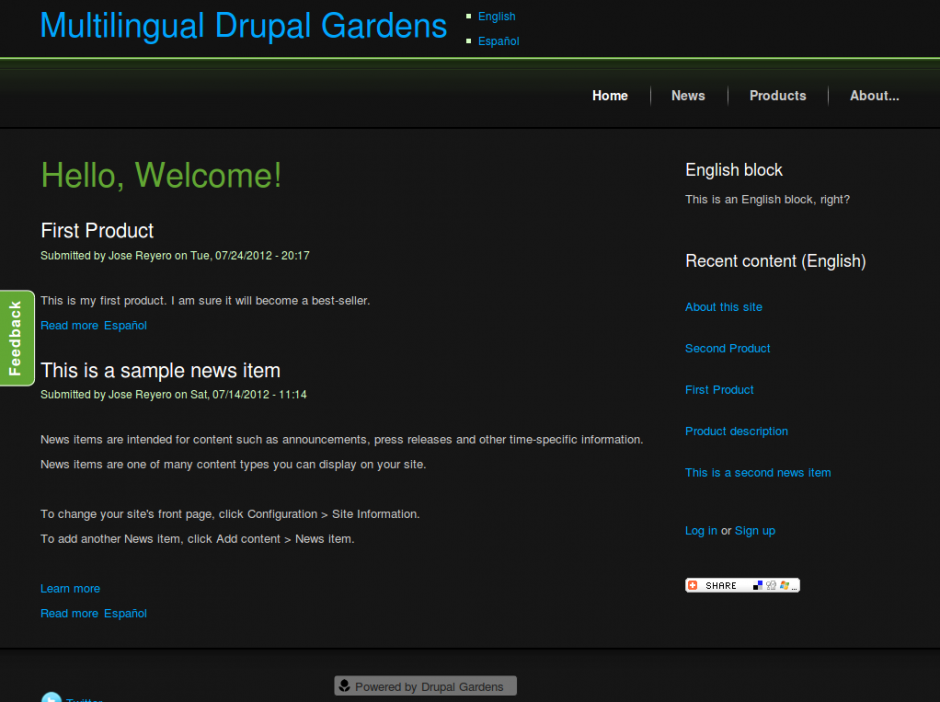
And an English block will have these:
frontpage news news/* page page/* products products/*
Now you will need to create a block for each of the languages and set the right visibility for it. Some of Drupal Gardens default blocks like 'Site name' or 'Site slogan' are a bit different so you better disable those and replace them by regular blocks that have the same content. Note that we won't be able to change the Site name that is used as the Window name of your browser. I guess that would be an exercise for Javascript mavericks so we won't address that on this article.
Of course you can use only some of these paths so the block shows up only for specific content or sections. There are some paths in there not yet explained, like 'frontpage' / 'inicio' or 'news' / 'noticias'. If you are guessing these are going to be views you are right :-) The front page is a bit trickier though so we let that one for the end.
If you've got this far, you should be able to see the UI switching language, mixed content with different languages and blocks that only show up for content on a given language. That is some progress towards our multilingual site, isn't it? Now let's go with node listing pages and views.
Step 4: Node listing, views
For the simplest case, that is getting some node listing for content for each language we are going to use a single view. Views does provide a nice language filter that only displayes content on the current page language.
- Create a view that does any simple node listing for some content type. I've created one that is 'Latest news' and has the path 'news_list'
- Add the 'Content translation: Language' filter and set it to 'Current user's language'
- Create a path alias for it on every language. In our case it will be 'news' => 'news_list' for English and 'noticias' => 'news_list' for Spanish. Note that you may need to switch the admin interface from one language to the other so you can create the paths right.
- To translate the view title you need to select 'Core' as the 'Translation method' on the Advanced Settings tab for Views. This will let us translate views title, footer, etc as any other UI string
Important Note From now on, when defining path aliases or creating menu items we may need to switch the Admin interface language to the language we are workign on at that moment to prevent some 'path not found' errors. If you miss the Language switcher block when on admin pages, you can set the path manually or start from a regular (not admin) page in the right language.
Step 5: Menus
I am sure you already can guess how to do it, but anyway:
- Nope, you cannot use nor primary nor secondary links theme features for this. Disable both of them. We are going to use only regular menus displayed on blocks
- Create a different menu for every language
- Add links only for that language to the menu using always the alias for that language. Example: for our 'news_list' view we should use 'noticias' for the Spanish menu item and 'news' for the English menu item.
- For each of the menu blocks, set the right path visibility, see Step 3.
- If you are getting 'path not found' errors then you have missed the 'Important Note' above.
Step 6: The front page
I said this was a bit trickier and it certainly is. A simpler case would be using a fixed node so it can have a translation but we want a node listing for it, don't we? I'm not explaining these steps but please follow carefully.
- Create a view for each language which whatever you want to be displayed on the front page. Set the right language filter for each of them so they only display content on that language. Example (paths): 'frontpage' (English), 'inicio' (Spanish).
- Now set the path for your default language as the 'Site frontpage'. Example 'frontpage'. These will be our front page paths
- We need to create a different language switcher only for the front page, see code below. It should display only for our frontpage paths. Remember paths for front page are 'frontpage' and 'inicio' so you need to need to add both to the list. And maybe '<front>' too.
- Disable the regular Language switcher for the frontpage using the 'frontpage paths' from the previous point.
Language switcher block for front page
Content:
<ul class="language-switcher-locale-url">
<li class="en first"><a href="/" class="language-link">English</a></li>
<li class="es last"><a href="/es/inicio" class="language-link active">Español</a></li>
</ul>
Visibility: Only the listed pages:
frontpage
inicioAnd... Voila! We should be seeing some kind of simple multilingual site that displays the right content, blocks and menus for every language. Something pretty similar to this site. If you don't maybe you need to go back to our step by step guide or maybe I've forgotten some important detail. Please let me know posting a comment here.